Tối ưu Navigation Bar có ảnh hưởng rất lớn đến lưu lượng truy cập cũng như tỷ lệ chuyển đổi khách hàng. Vậy Navigation Bar là gì? Làm thế nào để tối ưu nó cho Website? Hãy cùng Marketing Agency tìm hiểu về thanh điều hướng qua bài viết dưới đây nhé!
Navigation Bar là gì?
Navigation Bar hay còn được gọi là thanh điều hướng. Đây là một vùng hoặc dãy chứa các liên kết hoặc nút mà người dùng có thể sử dụng để chuyển qua phần khác của trang Web. Nhờ có thanh điều hướng, người dùng có thể điều hướng qua các phần khác một cách nhanh chóng mà không cần phải dùng đến các liên kết bên trong nội dung.

Navigation Bar thường xuất hiện ở phía trên cùng hoặc ở phía bên dưới của trang Web. Chúng thường chứa các liên kết nội bộ, liên kết đến tất cả các trang mà bạn muốn người truy cập đọc. Thanh điều hướng có thể bao gồm các mục như “Trang chủ”, “Giới thiệu”, “Sản phẩm/Dịch vụ”, “Blog”, “Liên hệ”, và nhiều mục khác tuỳ theo nội dung và cấu trúc của trang Web.
Cách tối ưu liên kết nội bộ cho website, tăng chuyên đổi cho doanh nghiệp
Các loại Navigation Bar phổ biến
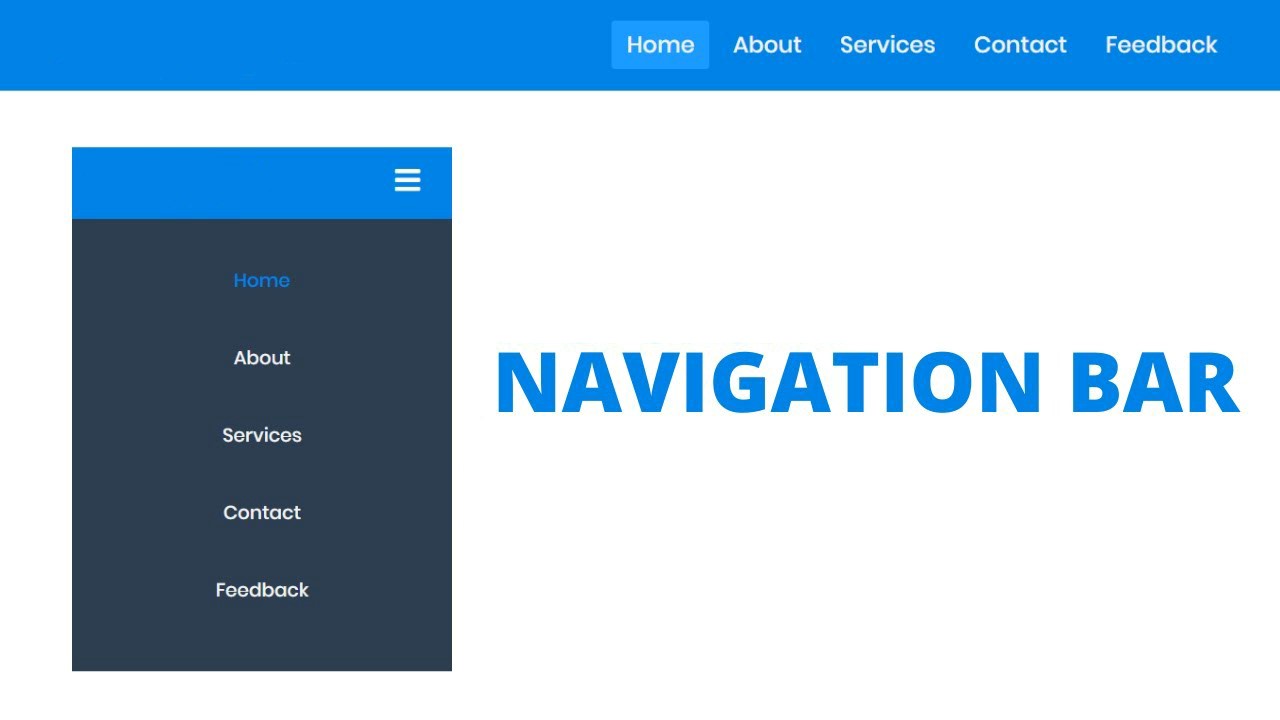
Horzontal Menu (Thanh điều hướng ngang)
Thanh điều hướng ngang là loại được nhiều Website ưu tiên sử dụng nhất hiện nay. Nhờ tính năng tiện lợi và đặc biệt phù hợp với hầu hết các giao diện Website. Không chỉ vậy, thanh điều hướng ngang cũng dễ thiết lập, bố trí và không gây ảnh hưởng đến các thành phần khác của Website.
Thanh điều hướng ngang thường có ít nhất 4 danh mục. Trong đó, 3 loại danh mục thường xuất hiện nhất là Trang chủ, Giới thiệu và Sản phẩm/Dịch vụ. Với mỗi Website, quản trị viên có thể tăng số lượng danh mục lên cho phù hợp với trang Web.
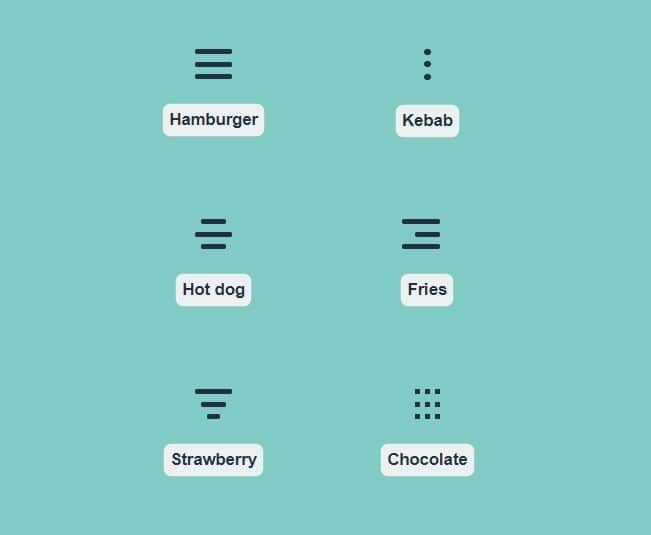
Hamburger Menu
Thanh điều hướng Hamburger được thiết kế theo hình dáng của một chiếc bánh Hamburger. Cụ thể, biểu tượng của thanh điều hướng này thường là ba gạch ngang xếp chồng lên nhau. Hoặc có dạng 3 chấm tròn thẳng hàng hoặc hình bánh răng cưa.

Mega Menu
Mega menu là một dạng menu thả xuống dùng để tổng hợp các danh mục có trên Website. Tất cả các lựa chọn sẽ được hiển thị đồng thời, giúp cho người dùng tránh việc phải chuyển sang các danh mục con hoặc kéo xuống để tìm kiếm thông tin.
Hover Activated Dropdown Menu
Đây là một loại Menu xuất hiện khi người dùng di chuyển chuột qua một liên kết trong thanh điều hướng của một trang Web. Khi người dùng di chuột qua liên kết, một danh sách mục con sẽ hiển thị một cách tự động mà không cần nhấp chuột. Điều này giúp người dùng dễ dàng truy cập các mục con mà không cần tải lại trang hoặc nhấp chuột.

Sticky or Fixed Menu
Sticky or Fixed Menu còn được gọi là thanh điều hướng liên tục. Menu này sẽ không biến mất khi người dùng cuộn xuống trang Web. Nói một cách dễ hiểu là khi người dùng cuộn trang web xuống bất kỳ đâu. Thanh điều hướng vẫn luôn hiển thị trên màn hình. Giúp họ tiếp tục truy cập các liên kết và mục điều hướng mà không cần phải cuộn lên đầu trang.
Cách tối ưu Navigation Bar cho Website
Xây dựng sơ đồ điều hướng
Khi bắt đầu tối ưu hóa Navigation Bar, bạn cần xác định chúng sẽ dẫn đến những trang nào với sơ đồ trang Web. Sơ đồ này sẽ là cơ sở để bạn tổ chức và sắp xếp các liên kết một cách hợp lý.

Hypertext nổi bật
Hãy sử dụng màu sắc và phông chữ khác biệt cho liên kết trong thanh Navigation Bar để chúng nổi bật hơn so với nền. Bạn có thể thêm hiệu ứng khi người dùng di chuột qua các liên kết để tạo ra tương tác thú vị.
Hợp lý hóa thanh điều hướng
Bạn nên cân nhắc hiển thị các mục điều hướng quan trọng và liên quan nhất đến nội dung trang Web. Không nên để quá nhiều mục con làm cho người dùng dễ bị rối mắt. Tốt hơn hết, bạn chỉ nên chọn một tiêu đề chính. Bao gồm một Menu phụ với các liên kết khác được phân loại bên dưới.
Đặt thanh menu ở vị trí lý tưởng
Thông thường, Navigation Bar sẽ được thiết kế ở phía trên cùng của trang Web (Header). Điều này giúp người truy cập dễ dàng thấy và nhấp vào nhanh chóng. Hoặc bạn cũng có thể đặt thanh Navigation Bar ở phía dưới (Footer) hoặc ở bên cạnh (Sidebar) tùy theo Theme bạn chọn.
Xác định thứ tự Menu điều hướng
Trong điều hướng Website, các mục nằm ở đầu và cuối là hiệu quả nhất. Bởi đây là nơi có sự chú ý và khả năng giữ chân người truy cập rất cao nhất. Thông qua đó, bạn có thể đưa ra quyết định về thứ tự điều hướng sao cho phù hợp. Từ đó giúp tối ưu hóa hiệu quả chuyển đổi khách hàng thành công.

Phù hợp với thiết bị di động
Bạn nên chọn Theme có Navigation Bar thích ứng được với các kích thước màn hình khác nhau. Từ máy tính đến điện thoại di động. Bạn cũng có thể dùng Hamburger icon cho phiên bản trên điện thoại để tiết kiệm không gian.
Lời kết
Qua bài viết trên chắc hẳn bạn đọc đã hiểu Navigation Bar là gì rồi đúng không nào? Tối ưu hóa thanh điều hướng là một phần quan trọng của thiết kế giao diện và trải nghiệm người dùng. Giúp khách hàng có thể tìm thấy những thông tin mà họ cần. Để xây dựng điều hướng trang Web hiệu quả, liên hệ ngay với Wcab Network để được hỗ trợ giải pháp.
Xem thêm:
Dịch vụthiết kế website chuyên nghiệp
Cách xây dựng hệ thống PBN mang lại hiệu quả cao.
Bài viết cùng chủ đề:
-
Dịch Vụ Digital Marketing Chuyên Nghiệp – Giải Pháp Tăng Trưởng Bền Vững
-
Làm Sao Để Đo Lường ROI Của SEO? 5 Chỉ Số Quan Trọng Hơn Traffic
-
Dịch Vụ Thuê KOL TikTok Chuyên Nghiệp – Tăng 200% Đơn Hàng Sau 30 Ngày
-
Checklist SEO Local 2025
-
Checklist Tối Ưu Tốc Độ Website 2025
-
Phòng Marketing thuê ngoài: Tiết kiệm hay mất kiểm soát?
-
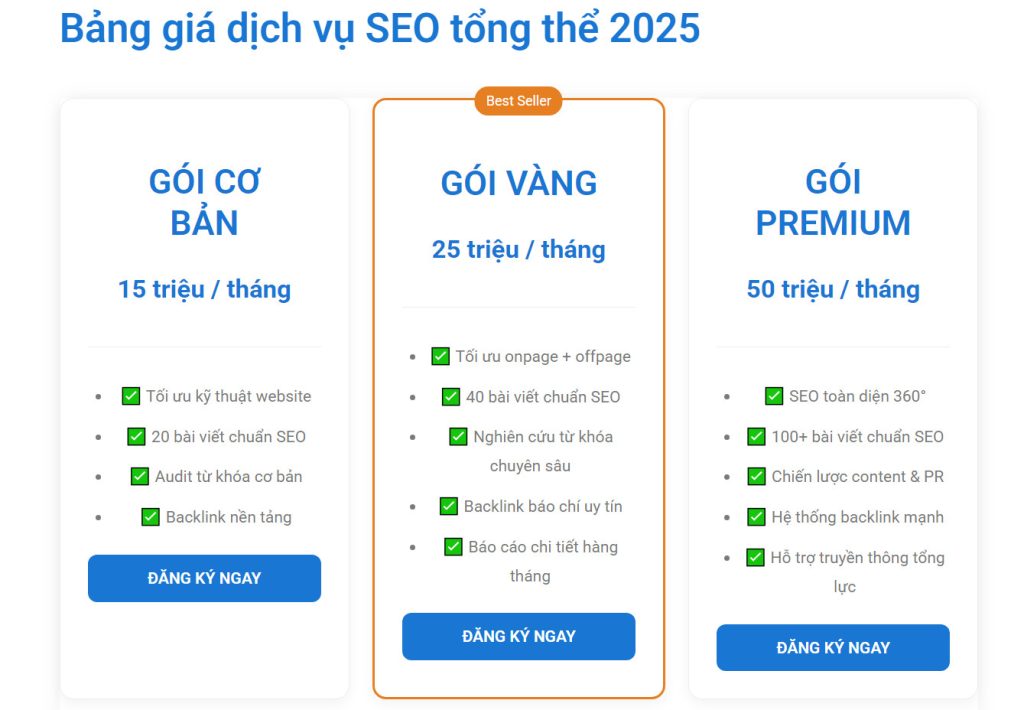
Báo giá SEO tổng thể 2025 – Từ 10–100 triệu/tháng, hiệu quả SEO thấy rõ sau 6 tháng
-
CEO, bạn đang dùng marketing sai cách
-
Cách chạy quảng cáo TikTok hiệu quả – Chiến lược 2025
-
Tăng Follow TikTok: 7 cách tăng 100K follower trong 30 ngày
-
Livestream TikTok là gì? Hướng dẫn bán hàng hiệu quả 2025
-
TikTok Marketing là gì? Chiến lược bán hàng hiệu quả 2025