Breadcrumbs là một phần quan trọng trong thiết kế giao diện trang web. Giúp dẫn dắt người dùng trên con đường tìm kiếm thông tin một cách dễ dàng. Để hiểu rõ hơn Breadcrumbs là gì, mời các bạn cùng Marketing Agency đọc ngay bài viết dưới đây để biết thêm chi tiết nhé!
Breadcrumbs là gì?
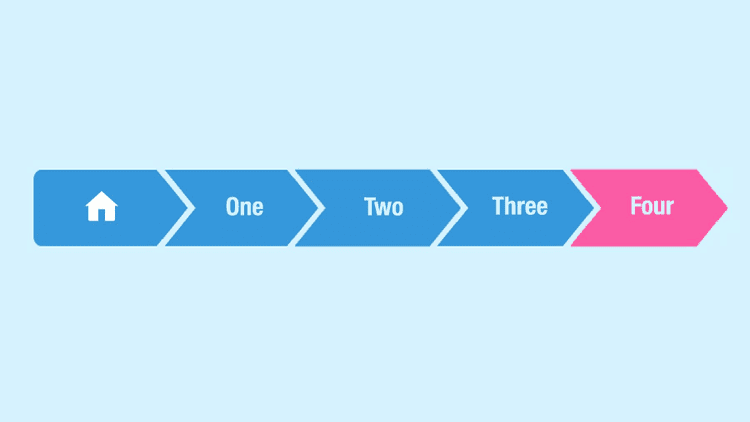
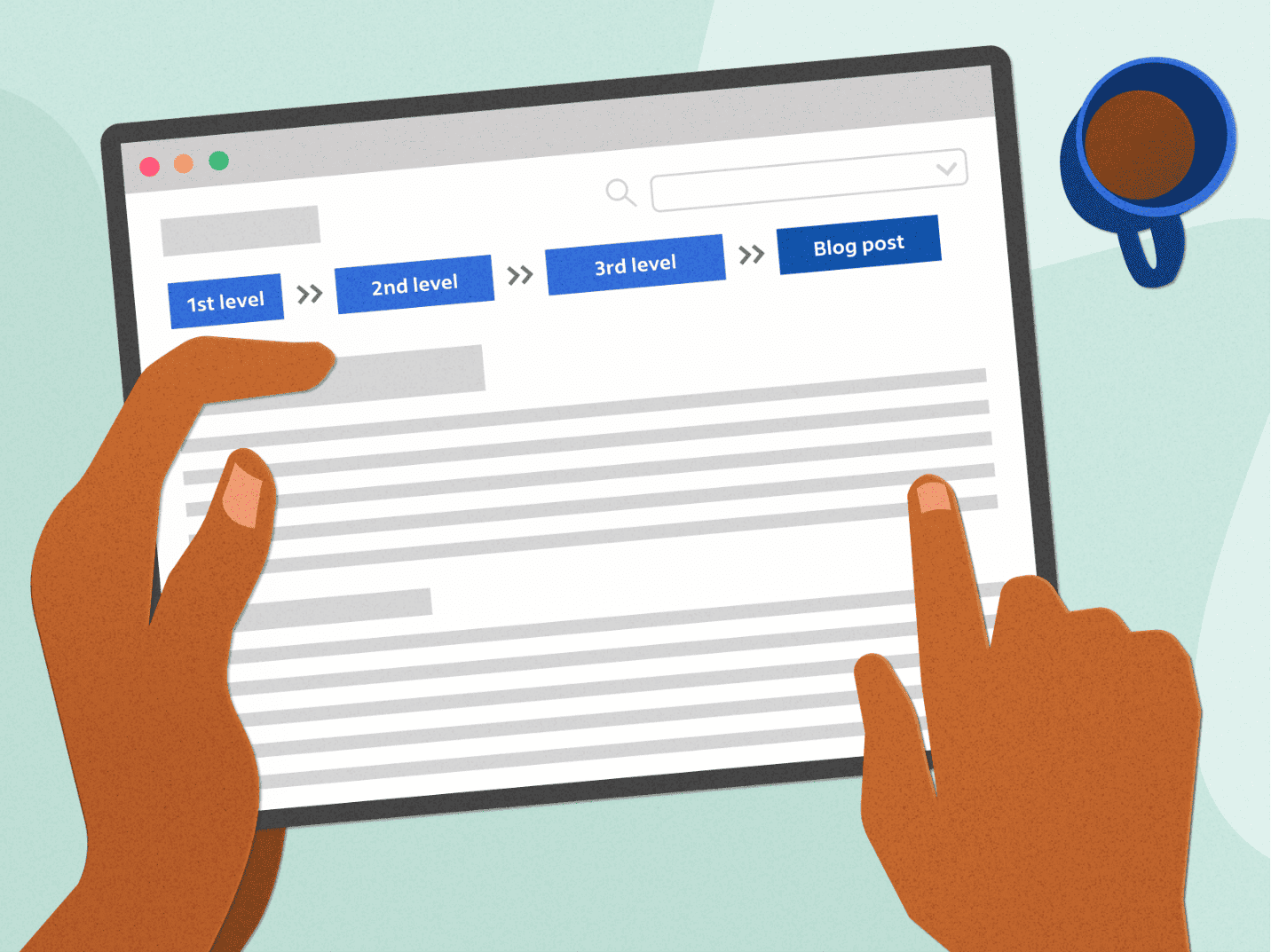
Breadcrumb là một thuật ngữ dùng để chỉ tập hợp các liên kết trong website. Đây là bộ phận quan trọng giúp người dùng xác định được vị trí hiện tại của mình trên cấu trúc website trong suốt quá trình thao tác.

Dịch vụ thiết kế website chuẩn seo nhanh giá rẻ tiện lợi cho doanh nghiệp.
Thông qua các liên kết hiển thị trên trang, Breadcrumbs sẽ cung cấp một hệ thống dẫn đường ngang qua các mục cha con. Cho phép người dùng biết chính xác họ đang ở đâu và có thể quay trở lại các mục trước đó một cách nhanh chóng. Điều này không chỉ giúp tạo trải nghiệm người dùng tốt hơn, mà còn giúp tăng khả năng tương tác và duyệt trang hiệu quả.
Ví dụ: Breadcrumbs hiển thị: Trang chủ > SEO tổng thể > SEO từ khóa. Ở đây, Breadcrumbs cho bạn biết rằng bạn đang ở trang “ SEO từ khóa”. Và bạn có thể dễ dàng quay trở lại SEO tổng thể hoặc thậm chí quay về trang chủ bằng cách nhấp vào các liên kết tương ứng.
Tại sao nên sử dụng Breadcrumbs trong SEO website?
Sau khi tìm hiểu Breadcrumbs là gì, chúng ta nhận thấy thanh điều hướng này đóng vai trò vô cùng quan trọng trong việc cải thiện trải nghiệm người dùng. Dưới đây là một số lợi ích khi sử dụng Breadcrumbs:
Cung cấp định vị cho người dùng
Một trong những lợi ích quan trọng của việc sử dụng Breadcrumb là giúp người dùng hiểu rõ vị trí của họ trên trang web. Đặc biệt là trong các trang web có nhiều mục con hoặc các cấp độ khác nhau. Breadcrumbs sẽ giúp người dùng chuyển hướng qua các mục nội dung khác mà không cần phải mất thời gian search lại từ đầu.

Giảm tỷ lệ thoát trang
Breadcrumbs giúp giảm tỷ lệ thoát trang bằng cách tạo trải nghiệm người dùng thuận tiện hơn. Thanh Breadcrumbs sẽ xuất hiện “trước – trong – sau” dưới tiêu đề trang. Điều này làm tăng khả năng quan tâm và tiếp tục nhấp vào liên kết. Giúp người dùng tìm đến danh mục ở cấp độ cao hơn.
Dễ dàng điều hướng ngược lại
Như đã nói trên, Breadcrumbs cung cấp khả năng điều hướng ngược lại một cách nhanh chóng. Người dùng có thể dễ dàng trở lại các mục trước đó mà không cần sử dụng nút “Quay lại” trình duyệt. Điều này giúp họ duyệt qua các nội dung liên quan một cách thuận tiện.
Tối ưu hóa SEO
Sử dụng Breadcrumbs có thể cải thiện tối ưu hóa SEO của trang web. Các liên kết Breadcrumbs tạo ra một cấu trúc nội bộ tốt. Giúp các trang con kết nối với các trang cha và ngược lại. Điều này cải thiện khả năng tìm kiếm và đánh giá của các công cụ tìm kiếm. Giúp trang web thăng hạng cao hơn trên kết quả tìm kiếm.
Các loại Breadcrumb
Hiện nay, thanh điều hướng này được chia thành 3 loại:
Theo vị trí
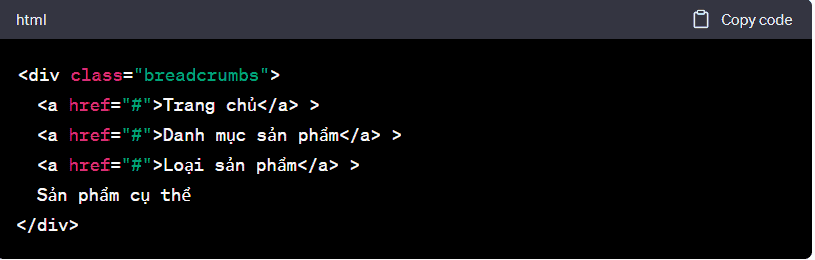
Đây là loại phổ biến nhất được thể hiện dưới dạng các mục cha con theo thứ tự từ cấp cao nhất xuống cấp thấp hơn. Ví dụ, trong cấu trúc “Trang chủ > Danh mục sản phẩm > Loại sản phẩm > Sản phẩm cụ thể”, Breadcrumbs theo vị trí sẽ hiển thị chuỗi liên kết từ trang chủ đến trang sản phẩm cụ thể.
Theo thuộc tính
Breadcrumbs theo thuộc tính thường xuất hiện trong các trang web thương mại điện tử như Shopee, Lazada, Tiki,…Chúng thể hiện các thuộc tính của sản phẩm hoặc danh mục mà người dùng đang xem. Ví dụ, trên trang một sản phẩm, Breadcrumbs theo thuộc tính có sẽ hiển thị “Shopee > Quần áo > Kích thước > Màu sắc.
Theo đường dẫn
Breadcrumbs theo đường dẫn hoạt động giống như lịch sử duyệt web của bạn. Chúng hiển thị các trang bạn đã truy cập trong quá trình duyệt trang. Thông thường sẽ được sắp xếp theo thứ tự là trang đã xem > trang đang xem.
Cách triển khai điều hướng Breadcrumb là gì?
Triển khai điều hướng Breadcrumbs trên trang web có thể được thực hiện bằng cách thêm mã HTML và CSS vào mã nguồn của trang. Cụ thể:
Bước 1: Thêm mã HTML và CSS
Thêm mã HTML vào trang để tạo ra các liên kết “Breadcrumbs” theo cấu trúc của trang web bằng cách nhập mã code này:

Và thêm mã CSS để tạo kiểu cho phần Breadcrumbs. Bạn có thể tùy chỉnh kiểu dáng của “Breadcrumbs” sao cho phù hợp với thiết kế của trang web:

Bước 2: Tùy chỉnh và tích hợp
Thay thế các liên kết trong mã HTML bằng các liên kết thực tế đến các trang tương ứng trên trang web của bạn. Điều này đảm bảo Breadcrumbs thực sự phản ánh cấu trúc và vị trí của người dùng trên trang web.
Bước 3: Triển khai Breadcrumbs
Bạn tiến hành triển khai cho mọi trang trên trang Web mà bạn muốn hiển thị dẫn đường. Đảm bảo “Breadcrumbs” phản ánh đúng cấu trúc thư mục và vị trí của trang web.
Cách tối ưu Breadcrumb cho website
Breadcrumbs phải hướng đến người dùng
Khi tối ưu Breadcrumbs, hãy luôn đặt người dùng lên hàng đầu. Đảm bảo rằng Breadcrumbs cung cấp giá trị thực sự cho người dùng bằng cách giúp họ dễ dàng định vị trên trang web, tìm kiếm thông tin và điều hướng qua các mục liên quan.
Ví dụ Trong trang web Marketing Agency, người dùng có thể tìm kiếm dịch vụ như Đào tạo Marketing tổng thể. Breadcrumbs sẽ giúp họ dễ dàng biết được họ đang ở đâu và làm thế nào để quay lại trang chủ hoặc các danh mục khác.

Vị trí của Breadcrumbs
Thanh điều hướng này thường được đặt ở trên cùng của Website. Chỉ dưới tiêu đề hoặc Top Navigation bar (nếu có) giúp cho người dùng dễ dàng nhìn thấy và sử dụng chúng khi cần.
Thiết kế Breadcrumbs
Breadcrumbs nên được thiết kế tối giản để tránh gây rối và làm mất tập trung. Sử dụng phông chữ rõ ràng và đủ lớn để dễ đọc. Bằng cách xem xét tổng thể Website của bạn trước. Sau đó mới thiết kế Breadcrumbs cho phù hợp. Kích thước của nó không nên quá lớn vì điều này sẽ ảnh hưởng đến các phần khác. Cũng không nên nổi bật quá vì sẽ lấy đi sự chú ý của người đọc.

Quan hệ giữa main Navigation/top menu và Breadcrumbs
Việc hiểu rõ mối quan hệ giữa Navigation/top menu và Breadcrumbs sẽ giúp bạn tối ưu cấu trúc Website hiệu quả hơn. Breadcrumb thực chất chỉ là cấp phụ của Top Menu nên bạn không cần quá quan trọng vấn đề này.
Ví dụ: Nếu trang web có Main Navigation hoặc top menu với các mục “Nam”, “Nữ”, “Trẻ em”,… thì “Breadcrumbs” nên phản ánh chính xác cấu trúc này là “Trang chủ > Nam > Áo sơ mi > Áo sơ mi nam”. Điều này giúp người dùng dễ dàng kết nối “Breadcrumbs” với main navigation.
Các lỗi thường gặp với điều hướng Breadcrumb
Dưới đây là một số lỗi thường gặp khi sử dụng Breadcrumbs trên trang web:
- Sai vị trí hoặc không rõ ràng: Nếu Breadcrumbs được đặt ở vị trí không rõ ràng hoặc không dễ thấy, người dùng có thể bỏ qua chúng và không sử dụng. Điều này có thể dẫn đến sự bất tiện trong việc duyệt trang web.
- Không phản ánh cấu trúc: Nếu Breadcrumbs không phản ánh chính xác cấu trúc trang web, người dùng có thể bị lạc hướng hoặc gặp khó khăn trong việc điều hướng.
- Thiết kế không thân thiện với di động: Nếu thiết kế Breadcrumbs không thích nghi tốt trên các thiết bị di động. Người dùng sẽ gặp khó khăn khi sử dụng trang web trên điện thoại.
- Sử dụng quá nhiều cấp độ: Breadcrumbs với quá nhiều cấp độ có thể làm cho chúng trở nên rắc rối và khó hiểu.
- Sử dụng Breadcrumbs Trail đảo ngược: Điều này sẽ làm cho công cụ Google khó lòng hiển thị toàn bộ tiêu đề. Hay nói chính xác là nó sẽ bị rút ngắn lại trong kết quả tìm kiếm. Vì vậy, bạn không nên sử dụng Breadcrumbs Trail trong Title HTML của website.

Lời kết
Qua bài viết trên, chắc hẳn các bạn đã hiểu Breadcrumbs là gì rồi đúng không nào? Nhờ có thanh điều hướng này mà trải nghiệm của người dùng được cải thiện đáng kể. Hy vọng qua bài viết này, bạn sẽ biết cách tối ưu Breadcrumbs cho website của mình hoạt động hiệu quả hơn. Nếu bạn đọc có bất kỳ thắc mắc nào, vui lòng liên hệ chúng tôi để được hỗ trợ nhanh chóng.
Xem thêm:
SEO Audit : Xác định và Tối ưu hóa Hiệu suất Tìm kiếm của Trang web
UI/UX là gì? Tại sao phải tối ưu UI/UX cho Website
Disavow link là gì? Hướng dẫn cách gỡ link xấu và khôi phục website
Bài viết cùng chủ đề:
-
Báo giá SEO tổng thể 2025 – Từ 10–100 triệu/tháng, hiệu quả SEO thấy rõ sau 6 tháng
-
SEO tổng thể – Xu hướng thật hay chỉ là chiêu trò ‘lên top nhanh’?
-
Giới thiệu Marketing Agency VN – Global Agency tại Việt Nam với thế mạnh SEO toàn cầu
-
Marketing Agency là gì? Vì sao doanh nghiệp Việt cần thuê agency chuyên nghiệp?
-
Dịch vụ SEO tổng thể – Tại sao nhiều đơn vị thất bại dù đầu tư lớn?
-
Brand không cần viral – chỉ cần đủ sâu sắc để được nhớ lâu
-
Chạy theo trend TikTok có thể đang giết chiến lược marketing bền vững
-
Không phải lúc nào tăng traffic cũng tốt – lý do khiến tỷ lệ chuyển đổi giảm sút
-
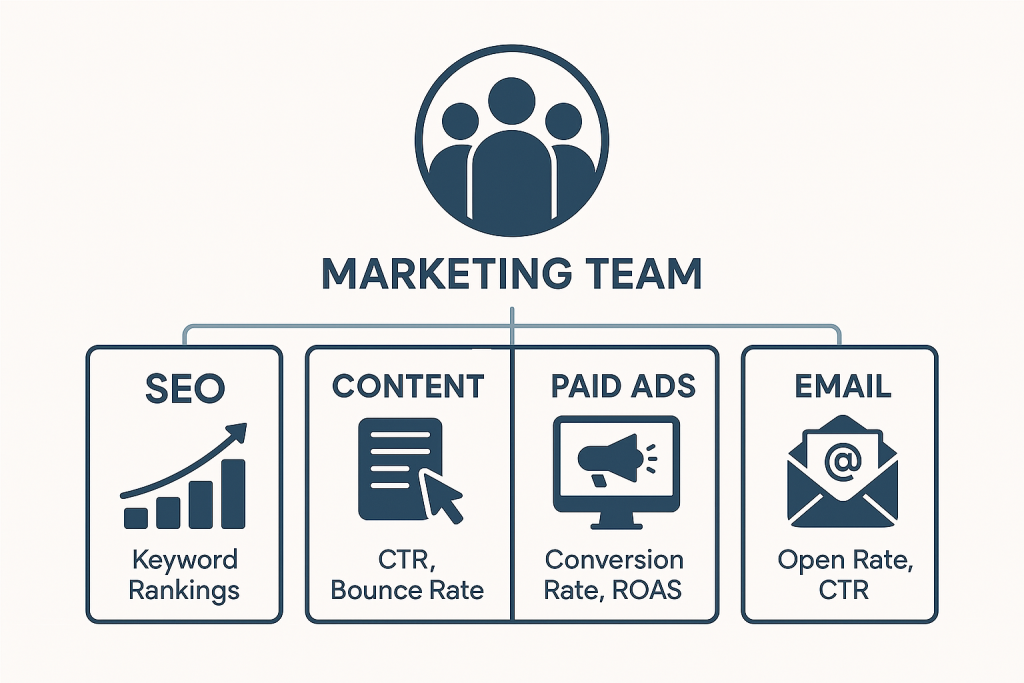
KPI cho từng vị trí trong team marketing – Xây dựng hệ thống đo lường hiệu quả theo vai trò
-
Content dài không còn là Vua – Content đúng mới là Vua
-
Cách tăng tỷ lệ chuyển đổi mua hàng: Hướng dẫn chi tiết từ chuyên gia
-
AI Mode của Google: Trải nghiệm tìm kiếm thông minh tại Việt Nam