Tối ưu UX có vai trò vô cùng quan trọng đối với mọi trang Web. Nó quyết định đến thứ hạng Website cũng như tăng tỷ lệ chuyển đổi mua hàng. Vậy UX là gì? Làm thế nào để tối ưu trải nghiệm người dùng một cách hiệu quả? Bài viết dưới đây của Wcab Network sẽ hướng dẫn bạn từ A đến Z nhé!
UX là gì?
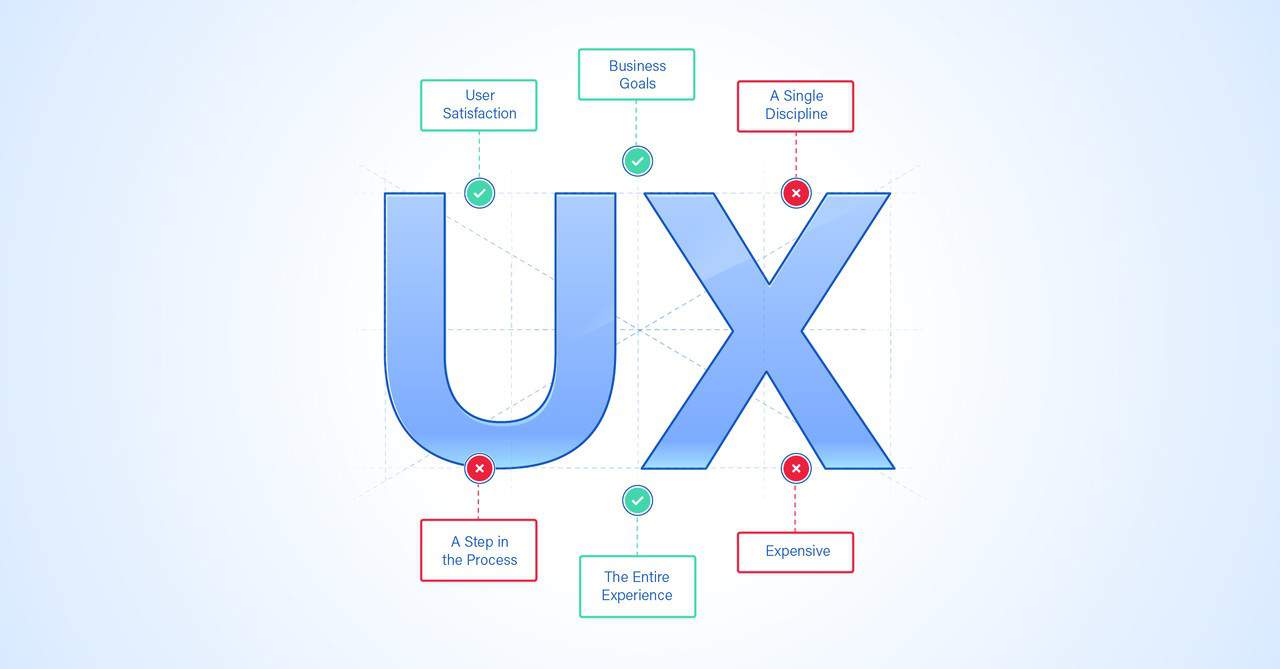
UX là thuật ngữ được dùng để nói đến trải nghiệm của người dùng như cảm xúc, thái độ, sự tương tác hai chiều,…về một hệ thống khi mà họ tiếp cận. UX thường chú trọng vào những luồng truy cập của người dùng, hành trình của họ trên Website hoặc cấu trúc Website.
Hướng dẫn thiết kế website đơn giãn bằng wordpress, tối ưu trải nghiệm người dùng trên mobi và desktop.

Thông thường, khi nhắc đến UX thì mọi người nghĩ rằng thiết kế Website bắt mắt người dùng là yếu tố quyết định. Điều này không hoàn toàn chính xác, vì trải nghiệm người dùng bao gồm mọi khía cạnh liên quan đến tương tác giữa người dùng và sản phẩm, bao gồm:
- Giao diện người dùng (UI): Cách mà các phần tử giao diện như nút, biểu mẫu, hình ảnh và văn bản được thiết kế để tạo ra một trải nghiệm dễ sử dụng và hấp dẫn.
- Trải nghiệm: Làm thế nào các hành động và tương tác được sắp xếp và thiết kế để hỗ trợ dễ dàng cho người dùng thực hiện các nhiệm vụ.
- Cảm nhận và Tình cảm: Cảm nhận và cảm xúc của người dùng khi sử dụng sản phẩm hoặc dịch vụ. Điều này có thể liên quan đến thẩm mỹ, sự hài lòng, hay cảm giác thoải mái.
- Hiệu suất và Tốc độ: Tốc độ tải trang, thời gian phản hồi, và hiệu suất tổng thể của sản phẩm cũng là một phần của trải nghiệm người dùng.
- Tiện ích và Giá trị: Mức độ mà sản phẩm giúp người dùng giải quyết vấn đề của họ và mang lại giá trị thực sự.
Lợi ích của việc tối ưu UX cho Website
Tối ưu trải nghiệm người dùng có thể mang lại cho bạn những lợi ích như:
- Tăng sự hài lòng: Ux tốt sẽ giúp người dùng cảm thấy hài lòng hơn khi sử dụng trang Web của bạn. Điều này dẫn đến sự tin tưởng thương hiệu của bạn hơn những đối thủ khác.
- Tăng Tỷ lệ Chuyển đổi: UX tốt giúp cải thiện khả năng chuyển đổi của trang web. Tức là tăng tỷ lệ người dùng thực hiện các hành động mục tiêu như mua hàng, đăng ký, hoặc điền biểu mẫu.
- Giảm Tỷ lệ Bounce Rate: Trải nghiệm người dùng hấp dẫn và dễ sử dụng giúp giảm tỷ lệ thoát trang (bounce rate), tức là người dùng ở lại trang web của bạn lâu hơn và tương tác với nhiều nội dung hơn.
- Cải thiện Thứ hạng Tìm kiếm: Công cụ tìm kiếm đánh giá trải nghiệm người dùng. Cũng như thời gian duyệt trang để xác định thứ hạng trang Web trên kết quả tìm kiếm.
- Tạo Mối Quan hệ Lâu dài: Việc cung cấp một trải nghiệm người dùng tốt giúp xây dựng mối quan hệ lâu dài với khách hàng. Tạo ra khách hàng trung thành và sẽ mua hàng thường xuyên.
10 Tiêu chuẩn cơ bản giúp nâng cao trải nghiệm người dùng
Tốc độ tải trang nhanh
Việc đợi một trang Web load quá lâu sẽ gây khó chịu cho người dùng. Cách đơn giản nhất để cải thiện tốc độ load đó chính là:
- Sử dụng mã nguồn gọn nhẹ và sử dụng các kỹ thuật caching.
- Sử dụng công cụ như PageSpeed Insights của Google để kiểm tra tốc độ tải trang.
- Nén hình ảnh và sử dụng định dạng hình ảnh phù hợp (JPEG cho ảnh không trong suốt, PNG cho ảnh trong suốt).
- Sử dụng tối ưu hóa mã nguồn, gộp và nén file CSS và JavaScript.
- Sử dụng việc tải trước (preloading) để tải sẵn các tài nguyên cần thiết cho trang kế tiếp.

Thân thiện với thiết bị di động
Trong thời đại bùng nổ của mạng xã hội và các thiết bị di động như hiện nay. Các Website bắt buộc phải tương thích với điện thoại di động. Và chính Google cũng đã áp dụng phạt tác vụ Website không tối ưu trên thiết bị di động. Vì thế, bạn cần phải tối UX bằng cách:
- Đảm bảo hiển thị nội dung đầy đủ trên cả máy tính và thiết bị di động. Giúp người dùng có trải nghiệm mượt mà trên mọi nền tảng. Sử dụng thiết kế đáp ứng để tự động thích nghi với kích thước màn hình khác nhau.
- Kiểm tra và thử nghiệm trang web trên các thiết bị di động khác nhau để đảm bảo trải nghiệm tốt.
Tối ưu kích thước/dung lượng ảnh
Việc đơn giản nhất bạn cần làm để nâng cao trải nghiệm người dùng là tối ưu hình ảnh trước khi bạn upload lên Website. Bởi mỗi vị trí khác nhau trên giao diện Web đều có kích thước hình ảnh khác nhau. Việc chọn đúng kích thước ảnh không chỉ giúp cho hình ảnh nhìn rõ nét, mà còn tiết kiệm nhiều dung lượng. Bạn có thể sử dụng các công cụ nén ảnh để giảm dung lượng mà không làm mất chất lượng ảnh.
Ngoài ra bạn có thể biết thêm về cách geotag hình ảnh, được xem là seo hình ảnh tốt nhất mà các công ty dịch vụ đều triển khai.
Dễ dàng điều hướng
Bạn nên xây dựng menu điều hướng có cấu trúc rõ ràng và logic. Sử dụng các từ hoặc biểu tượng dễ hiểu để mô tả mục điều hướng. Giúp người dùng dễ dàng điều hướng qua các trang và chủ đề khác nhau.
Dùng CTA thu hút
Nếu như không có CTA hoặc CTA không đặc sắc thì rất khó để giữ chân người dùng ở lại Website lâu hơn. Có 2 yếu tố đặc biệt lưu ý khi tạo nút CTA:
- Sử dụng màu sắc nổi bật để CTA dễ nhận biết.
- Sử dụng từ ngữ đơn giản nhưng rõ ràng, quyết đoán như mua ngay, đặt hàng, xem thêm, tải xuống,…

Tạo Hyperlink nổi bật
Hyperlink là từ chỉ liên kết từ trang này đến trang khác. Đó có thể là trong cùng một Website, hoặc là dẫn đến website khác. Đây cũng là một cách giúp tối ưu UX khi người dùng muốn tìm thông tin liên quan mà không phải bấm qua Tab khác. Để tối ưu Hyperlink, bạn chỉ cần Highlight, in nghiêng hoặc đổi màu đoạn text có gắn Link là được.
Sử dụng dạng List cho thông tin quan trọng
Hiện nay, nhiều người muốn giữ chân khách hàng ở lại trang Web của mình nên đã kéo dài nội dung ra. Điều này khiến cho nội dung trở nên khó hiểu và lan man. Nên nếu quá 5s mà vẫn chưa tìm được thông tin cần thiết. Họ sẽ thoát ra và tìm ở nơi khác. Sử dụng các dấu gạch đầu dòng sẽ khiến người truy cập dễ dàng thấy những thông tin mà họ cần. Bạn cũng có thể sử dụng vô số icon hoặc màu sắc ngoài kia để thu hút sự chú ý.
Thiết kế Heading cuốn hút
Heading và tiêu đề chính là những thứ khách hàng đầu tiên. Việc sở hữu một Heading tốt và ấn tượng sẽ giúp khách hàng mục tiêu chú ý đến bạn hơn. Bạn có thể thiết kế Heading cuốn hút bằng cách:
- Sử dụng tiêu đề mạnh mẽ và hấp dẫn để tạo sự thu hút và tạo điểm nhấn cho nội dung.
- Tạo tiêu đề lớn (H1) để mô tả nội dung chính của trang.
- Các tiêu đề nhỏ (H2, H3, H4) để tạo cấu trúc và tổ chức cho nội dung.
- Sử dụng văn bản hấp dẫn và kích thước phù hợp để thu hút sự chú ý của người đọc.

Khắc phục lỗi không tìm thấy trang
Việc bấm Click vào một trang Web và không tìm thấy gì trong đó sẽ khiến chúng ta cảm thấy bị hụt hẫng. Thậm chí là bực mình và khó chịu vì vừa mất thời gian vừa chẳng được gì phải không nào? Khách hàng cũng như vậy. Bạn nên tìm cách khắc phục lỗi kỹ thuật này sớm để không làm mất khách hàng vào tay đối thủ nhé.
Thiết kế giao diện dễ sử dụng
Tạo giao diện trang Web dễ sử dụng với các phần tử giao diện được đặt một cách logic và có tổ chức. Giúp người dùng tìm thấy thông tin một cách nhanh chóng.
Lời kết
Hi vọng qua những gì chúng tôi đã chia sẻ, bạn sẽ biết cách tối ưu trải nghiệm người dùng một cách hiệu quả. Nếu bạn không có nhiều kinh nghiệm trong việc tối ưu UX, bạn có thể liên hệ với Wcab Network. Chúng tôi sẽ hỗ trợ cung cấp giải pháp cho Website của bạn một cách toàn diện nhất.
Xen thêm:
Dịch vụ seo chuyên nghiệp lên top trong 3 tháng
Dịch vụ thiết kế website chuyên nghiệp giá rẻ tại Marketing Agency
Dịch vụ thiết kế Website code tay chất lượng tại Marketing Agency
Bài viết cùng chủ đề:
-
Phòng Marketing thuê ngoài: Tiết kiệm hay mất kiểm soát?
-
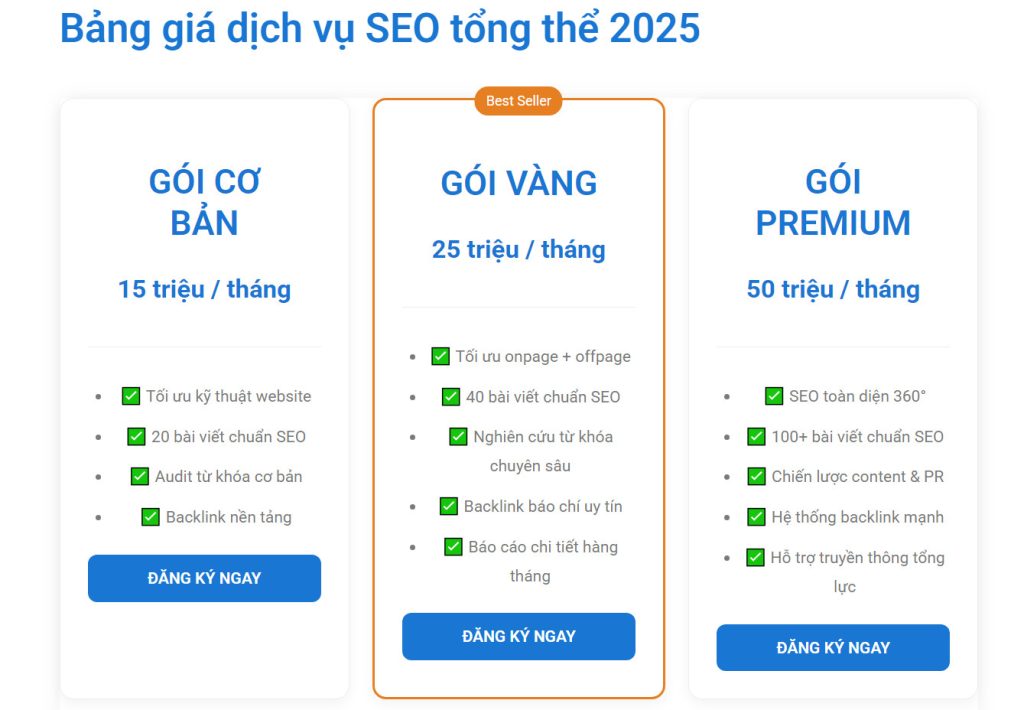
Báo giá SEO tổng thể 2025 – Từ 10–100 triệu/tháng, hiệu quả SEO thấy rõ sau 6 tháng
-
Case study TikTok thực tế – Từ 0 đến 500 triệu doanh số/tháng
-
Tăng Follow TikTok: 7 cách tăng 100K follower trong 30 ngày
-
Livestream TikTok là gì? Hướng dẫn bán hàng hiệu quả 2025
-
Case study Digital Marketing thực tế – Từ 0 đến 50.000 traffic/tháng – Marketing Agency VN
-
SEO tổng thể là gì? So sánh với SEO từ khóa | Marketing Agency VN
-
Zalo Ads là gì? Cách chạy quảng cáo Zalo hiệu quả 2025 | Marketing Agency VN
-
Dịch vụ SEO HCM – Giải pháp tăng trưởng bền vững cho doanh nghiệp TP.HCM
-
Cách chọn agency phù hợp với doanh nghiệp nhỏ
-
Báo giá SEO tổng thể 2025 – Từ 10–100 triệu/tháng, hiệu quả SEO thấy rõ sau 6 tháng
-
SEO tổng thể – Xu hướng thật hay chỉ là chiêu trò ‘lên top nhanh’?